™ CMS mywork Tab Guide, How to create Tabs
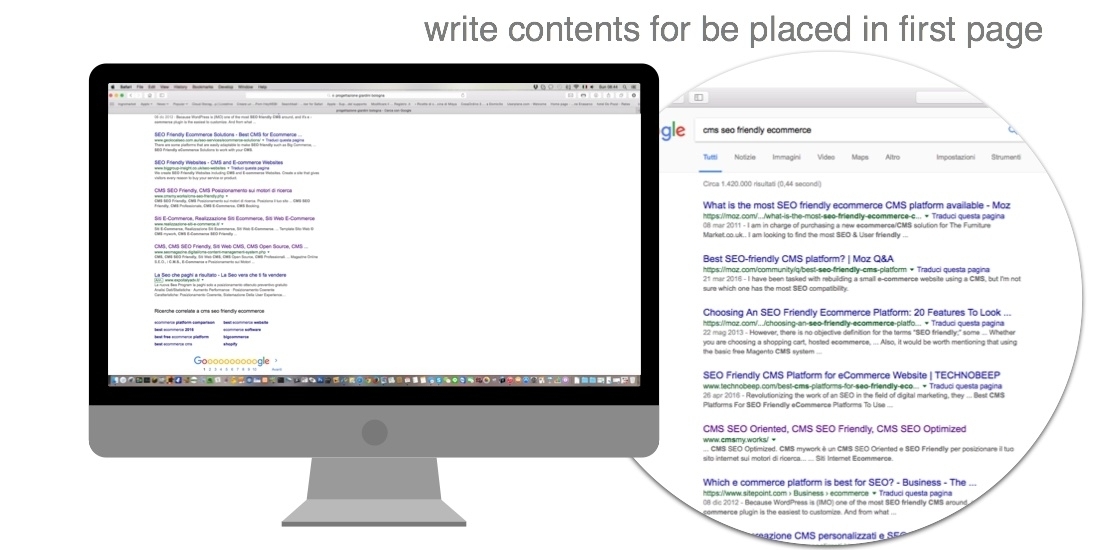
The Tabs serve not only to grace the pages making them more complete, but serve mainly to interface pages between them letting always the browser to feel the need to stay on the site in order to further explore the topics actually being visited or visit related topics.
Some layout for ™ CMS mywork could need of not all the data for the creation of the tab, but we recommend to always include all fields so that there won't be the possibility to find incomplete tab with missing information, when using a different layout.
To begin with, after having logged in the administration go in the appropriate section of Tabs Management as previously explained in the Basic Guide) and we access to a screen where we find Tabs blocks already active that we can change or we can create new ones.
IMMAGINE SCHERMATA PRINCIPALE TABS
To create a new tabs block just go to the top section Add a Tab to select the language (among active ones) in which you want to create the new block tab and press the + button. (IMMAGINE TASTO +)
On the screen where you will be, you can name the block tabs (it is recommended to give a meaningful name to remember which is block tabs) and save by clicking the Save button. ( IMMAGINE TASTO MODIFICA )
If you wish to create the block tabs for other languages (maybe to manage different tabs) is possible in the upper right to enable (remember before you do it to save with the save button) the block tabs in another language by pressing the button + (IMMAGINE TASTO +) for the desired language. If the language already exists for that block tabs then the green icon with the paper and pencil. (IMMAGINE MODIFICA VERDE)
Once you finished creating blocks tabs for the languages you want you can go back one step with the appropriate button at the bottom.
After returning the list of all the blocks created tabs, you can edit its contents with the green icon with pencil and paper on the right. (IMMAGINE MODIFICA VERDE), whereas if we wanted to modify the name of the block just click on the pencil and paper orange (IMMAGINE MODIFICA ARANCIO) or if we wanted to delete the block click on the icon red with the X. (IMMAGINE ELIMINA X).
Entering the modification of the contents of the block tabs will access a new screen with a list of possible tabs already included that we can change with the appropriate buttons with pencil and paper orange (IMMAGINE MODIFICA ARANCIO), or we can add new ones at the top of the screen by selecting the language of your tabs in here we are working (basic selected language is block tabs language, but you can change it in the drop-down menu) and clicking on the button +. (IMMAGINE TASTO +)
In the screen to change or add a single tabs has the following fields to be completed:
- Sorting (integer number) - Insert the progressive order number (from 0 to up) where 0 is the priority number of the first displayed image.
- Tab Name (text) - Insert the name - It will be displayed in the tab only if the layout so provides.
- Title (text) - Insert the title of the tab - it will be displayed in the tab onlyif the layout so provides.
- Subtitle (text) - Write the subtitle tab – It will be displayed in the tab only if the layout so provides.
- Description (text) - Enter the description of the tab – It will be displayed in the tab only if the layout so provides.
- Contacts - Enter a contact form within the tab – It will be shown only if the layout so provides.
- Button – Lets you enter a text content in the button that appears in the tab (only if you also included the actual link in a page) - will be shown only if the layout so provides.
- Link - Enter the link to a page within the site (recommended) to allow the Navigator to continue the experience or if it was absolutely necessary also to other sites but remember to enter the full URL address also with http: // at the beginning the link.
After filling in all input fields you will need to remember to save changes with the appropriate Save button. (IMMAGINE TASTO MODIFICA) before returning to the top level with the appropriate button.
In editing an image of the single tabs instead we find a screen that allows us to see the old image if previously loaded, showing both the thumbnail of the actual size, and a switch to load a new image if you want to replace the previous .
2 IMMAGINI SCHERMATE MODIFICA IMMAGINE TABS
Remarks - Select from the hard disk the image to be upload as that recommended size should be about 600px width for optimal viewing of the image and the image height depends on the layout you use, but if you have a different aspect ratio will be readjusted cutting to fit on the larger side to the smaller side filling the space minimum display. The recommended format for uploading images you .png if you want to maintain transparency (possibly no more than 150 Kb to be lighter on the web page is displayed here), but you can also upload photos in .jpg.
After selecting the image to load select the button "save" to save the selected image in the slide where you are at work.

 ITALY - Italiano
ITALY - Italiano HONG KONG - 中文 Traditional
HONG KONG - 中文 Traditional CHINA - 中文 简体 simplified
CHINA - 中文 简体 simplified